Editing Tags
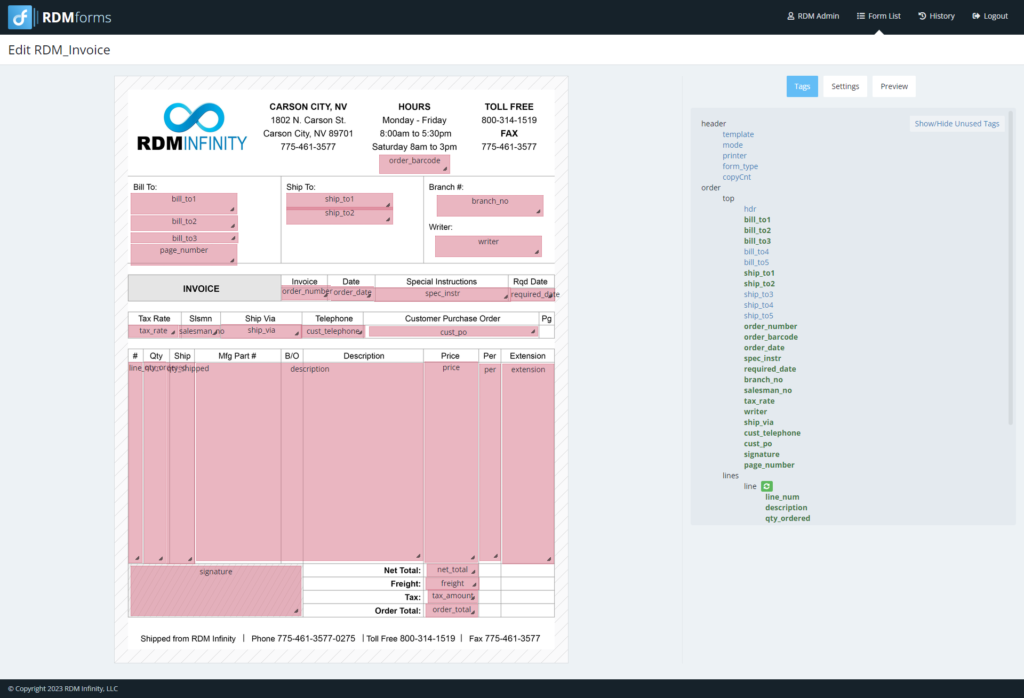
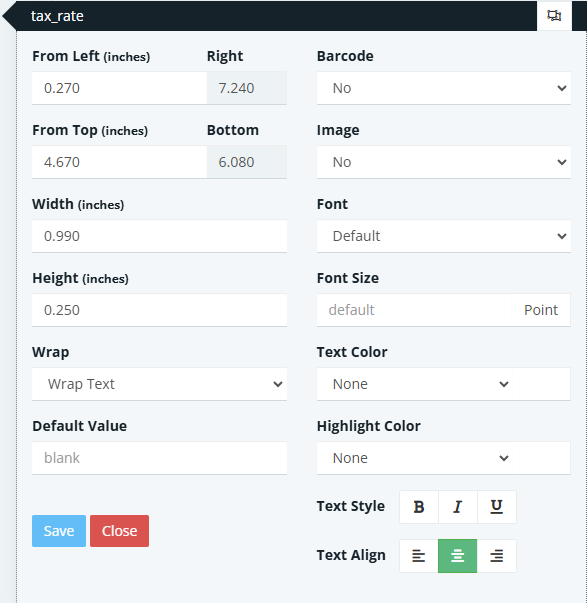
Click on the positioned block in the form template or the tag name in the list to edit the formatting details of any tag in a form template. The tag block will turn green when selected and a context menu will pop up containing the formatting instructions for the tag.
- From Left
Represents, in inches, the distance of the tag from the left edge of the document.
Anything positioned outside the boundary of the output medium, such as a printer or fax machine, will be cut off.
- From Top
Represents, in inches, the distance of the tag from the top edge of the document.
- Right / Bottom
These un-editable fields provide you the calculated distance from the right and bottom edges of the form template, based on the size and current position.
- Width
Represents, in inches, the width of the tag.
- Height
Represents, in inches, the height of the tag.
- Wrap
Contains three options for handling text that exceeds the width of its container.
- Wrap Text will continue on the next line. If it is a single tag (not recurring/tabular), the line height is determined by the height of the container. Text will wrap outside of this height.
- Truncate Text will crop off the information being displayed when it reaches the boundary of the container.
- Shrink to Fit will alter the font scaling to horizontally resize the text being displayed to fit within the bounds of the container.
- Default Value
If tag is present in the payload but empty, the default value can be used to fill in blanks.
- Barcode
By default, text is text, but this option provides optional barcode types to translate what is displayed. Choose the barcode type that accurately represents the content of the field.
- Image Link
If set to yes, RDM Forms will treat the text provided as a web link to download and display an image resource instead of plain text. Images will resize to fill the bounds of the provided container block for the tag.
- Font
An alternative to the default font used for the base form.
- Font Size
The point size of the text in the field.
- Text Color
An optional text color; black by default.
- Highlight Color
An optional background color; transparent by default.
- Text Style
Optional bold, italics, underline, or any combination thereof.
- Text Align
Left, center, and right-alignment options of the text within the provided container block on the page.
- Duplicate Tag
In the upper right corner of the tag context menu there is a button to duplicate the selected tag. This can be useful for presenting the same information in multiple places in a form, or for displaying a barcode and adding the written code beneath it.
Printing Tabular Data
Tabular data, or recurring tags, are adjacent blocks of tags that will auto-align to create tables of information, using the repeated tags provided to format aligned rows. If a data sample includes containers of repeating tags, it will be represented by a green repeating arrow icon. 
Tags nested beneath the parent shown with this icon will be treated as tabular data. Because XML lacks the ability to recognize a single value as a potential array of many values, this can be forced by adding the attribute “repeating” to the parent. For example
<lines repeating="true">
<line>
<part_number>ABC123</part_number>
<quantity>1</quantity>
</line>
...
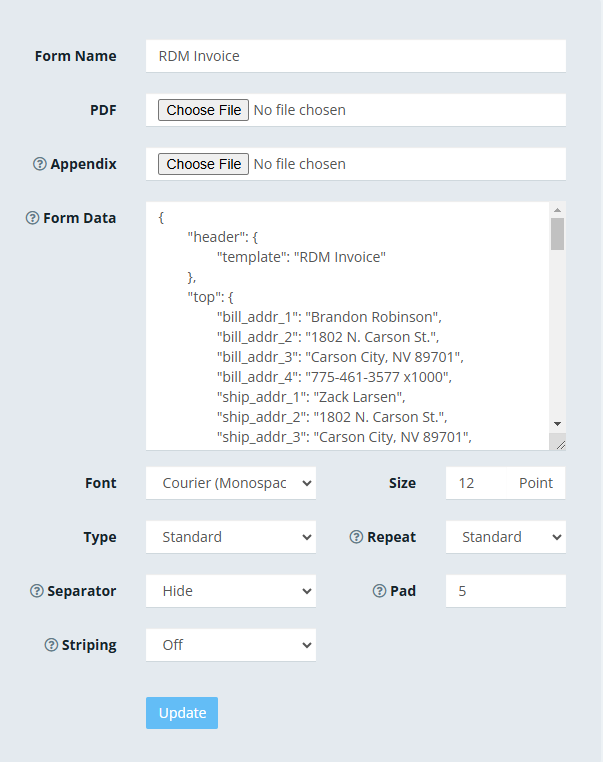
The repeat value in the template form Settings, which defaults to “Standard” determined how a multipage document is handled when the tag layout differs.
- Standard page repeating logic will use the tag layout from the first page of a 2-page template file for however many pages of the generated document are required until all repeating tags will fit on the last page.
- Last page repeating logic will use the tag layout from the first page only a single time, then the page 2 template will be used for all subsequent pages of the generated document until the list of repeating lines has been exhausted.